The jspsych-psychophysics plugin is developed for conducting online/Web-based psychophysical experiments using jsPsych (de Leeuw, 2015). This plugin has been published in Behavior Research Methods. You can use this plugin free of charge under the MIT license.
What you can do with the jspsych-psychophysics plugin
- You can present multiple stimuli asynchronously. In other words, you can set stimulus onset asynchronies (SOAs) in a single trial.
- You can present visual stimuli (e.g., gabor patches, images, lines, rectangles, circles, and texts) at intended coordinates, and the time duration can be specified in terms of both milliseconds and frames. You can also move these stimuli, and play sound files although the time accuracy is not so good.
- According to my recent observation (June 2024), presentation times should be specified in terms of frames not milliseconds, and the use of Firefox should be avoided for experiments with brief presentation times of less than 50 ms/3 frames.
- This plugin presents visual stimuli synchronized with the refresh of the display using the requestAnimationFrame method. According to my observation, the SOA between visual stimuli with the plugin was more accurate than that without the plugin (Kuroki, 2020).
- Starting with version 3.2, this plugin can present visual stimuli using PixiJS functionality.
- You can specify the mouse/keyboard event handler. For example, you can make a program in which a participant change the luminance of a stimulus pressing the ArrowUp/ArrowDown key, and finish the trial pressing the space key. See the FAQ 7 and this issue.
- Participants’ responses can be captured using the keyboard, mouse or buttons. The position of the mouse click can be recorded as a response.
- You can apply masking/filtering to image files.
How to use the jspsych-psychophysics plugin
This is a brief explanation how to use the plugin. Please refer to Plugin parameters and Stimulus parameters in detail.
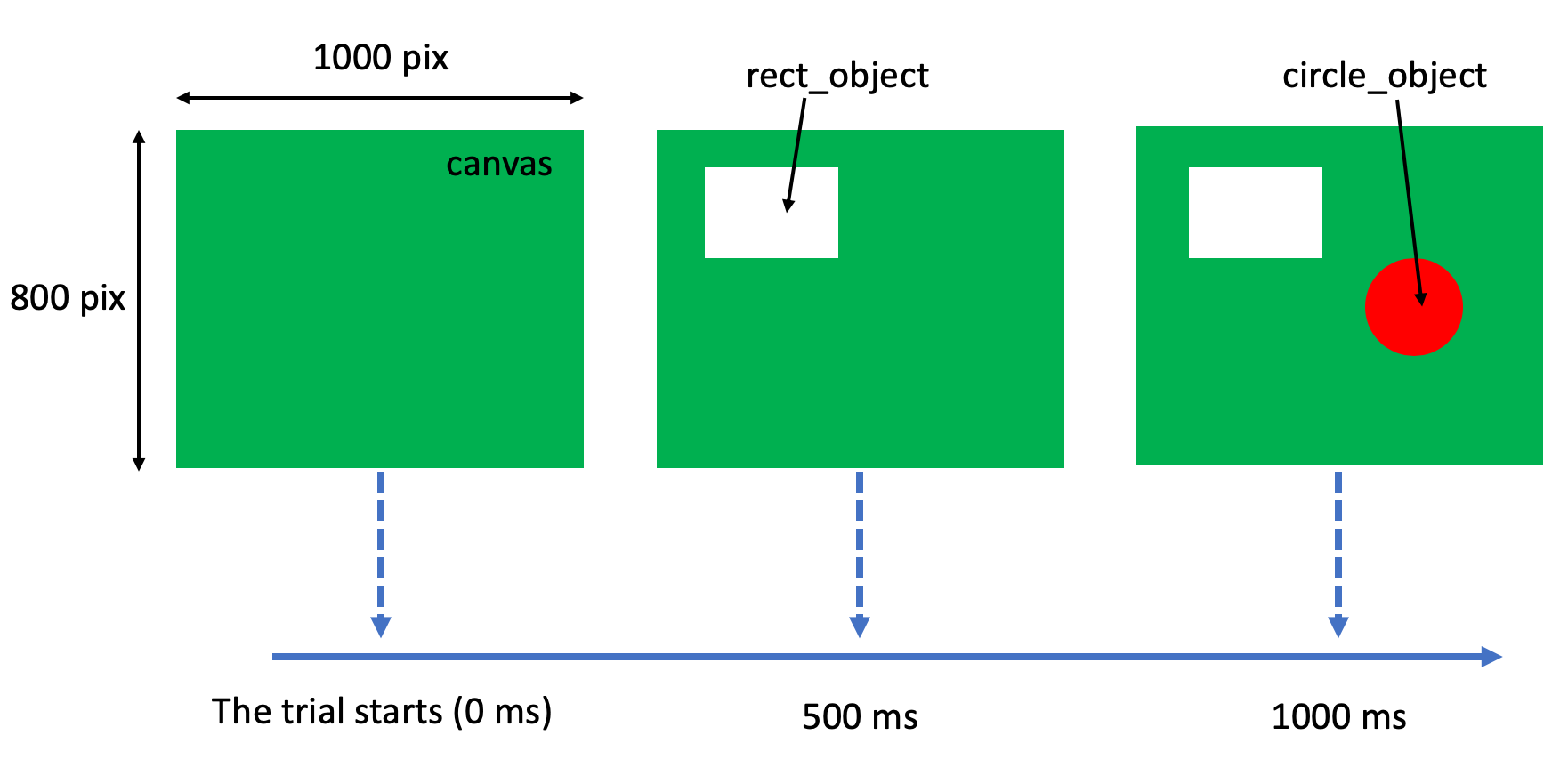
This figure illustrates a trial flow to be made by this tutorial.

You can see the sample of this tutorial.
1. Download the plugin package.
Please download the latest plugin files from GitHub. The package includes the comaptible jsPsych (de Leeuw, 2015). The psychophysics plugin is released under the MIT license.
2. Include the plugin file using the <script> tag
<script src="jspsych-psychophysics.js"></script>
This procedure is the same as other plugins are used with the jsPsych. Note the location of the plugin file.
3. Specify all stimuli used in the program as JavaScript objects
const rect_object = {
obj_type: 'rect', // means a rectangle
startX: 200, // location in the canvas
startY: 150,
width: 300, // of the rectangle
height: 200,
line_color: '#ffffff',
fill_color: '#ffffff',
show_start_time: 500 // from the trial start (ms)
}
const circle_object = {
obj_type: 'circle',
startX: 500, // location in the canvas
startY: 300,
radius: 100,
line_color: 'red', // You can use the HTML color name instead of the HEX color.
fill_color: 'red',
show_start_time: 1000 // from the trial start (ms)
}
The default origin of the coordinate is the top left of the canvas, but the origin can be changed to the center of the window (canvas) by specifying the origin_center property as true. The unit is the pixel.
The color can be specified using the HTML color names, hexadecimal (HEX) colors, and RGB values that are often used in a general HTML file.
The show_start_time property is one of the most notable properties, which enables to present the stimulus at the intended time. In this example, a white rectangle is presented 500 ms after beginning this trial, after another 500 ms, a red circle is presented until the response.
If you mind the increase/decrease by 1 frame (16.7 ms) regarding visual stimuli, presentation times should be specified in terms of frames not milliseconds. See my recent observation (June 2024).
You can specify the time in frames as follows:
const rectangle = {
obj_type: 'rect',
width: 100,
height: 100,
fill_color: 'white',
show_start_frame: 0,
show_end_frame: 3, // The rectangle is presented for 3 frames (50 ms).
is_frame: true, // Be careful, it's easy to forget. This is necessary for each stimulus.
}
4. Specify a trial object including all the stimuli in the jsPsych’s timeline
const jsPsych = initJsPsych()
const trial = {
type: jsPsychPsychophysics,
stimuli: [rect_object, circle_object],
choices: ['y', 'n'], // The participant can respond to the stimuli using the 'y' or 'n' key.
canvas_width: 1000,
canvas_height: 800,
background_color: '#008000', // The HEX color means green.
}
jsPsych.run([trial])
Since jsPsych V7, you need to specify type: jsPsychPsychophysics.
The stimuli array must include all the stimulus objects to be presented in the trial.
This trial object must be passed as an argument to the jsPsych.run function.
If you use image and audio files in a trial, please preload them at the begging of the program using the preload plugin. See, demos/randomizedImages.html and demos/twoSoundsWithSOA.html.
The other applications and the tabs in a web browser should be closed during the experiment. This should be informed as an instruction at the begging of the experiment.
Using with jsPsych V8
- Use the psychophysics plugin V4.X.
- When using
getCurrentTrial().stim_array, it needs to be rewritten likegetCurrentTrial().stimuli[n].instance.” - If you want to manually complete the plugin, see touch_to_end.html.
- When
obj_typeis set togabor, the method is now onlyml-matrix(numerichas been discontinued).”
For more details, please refer to the release notes for V4.0.0.
Using with jsPsych V7
- Use the psychophysics plugin V3.X.
- Specify
type: jsPsychPsychophysics.
Demonstrations
The jspsych-psychophysics package includes a lot of demonstration files.
FAQ
Before asking a question, please read the FAQ page. When your question remains, please post it on the issuues of the GitHub.
Open Science Framework
The data and materials of my paper are available at Open Science Framework.
Citation
I would appreciate it if you could cite Kuroki (2020) as well as de Leeuw (2015) when you report your research using this plugin.
- de Leeuw, J.R. jsPsych: A JavaScript library for creating behavioral experiments in a Web browser. Behav Res 47, 1–12 (2015). https://doi.org/10.3758/s13428-014-0458-y
- Kuroki, D. A new jsPsych plugin for psychophysics, providing accurate display duration and stimulus onset asynchrony. Behav Res 53, 301–310 (2021). https://doi.org/10.3758/s13428-020-01445-w
Copyright (c) 2019 Daiichiro Kuroki
Released under the MIT license